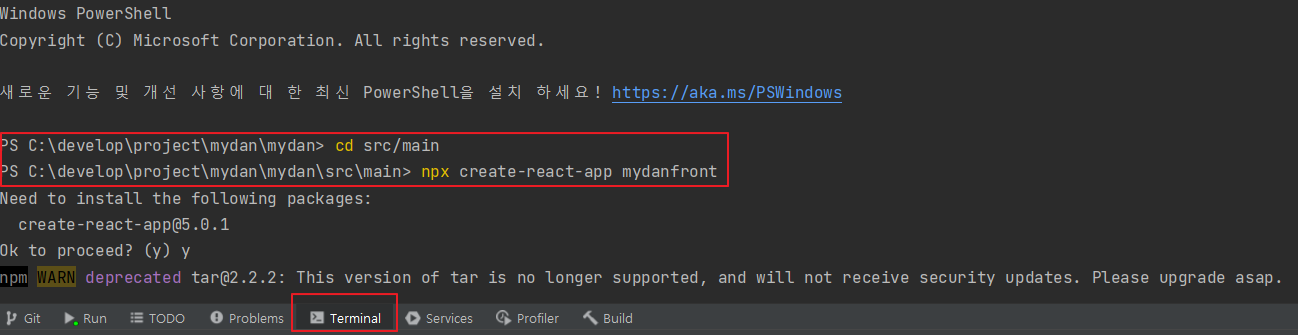
1. Terminal에서 아래 코드 입력
cd src/main
npx create-react-app (프로젝트명)

Happy hacking!이란 키워드가 뜨면 프로젝트 설정이 완료된 것
2.
cd (프로젝트명)
npm start입력 시 자동으로 리액트 브라우저 실행

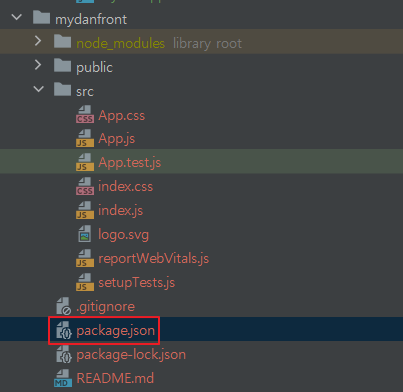
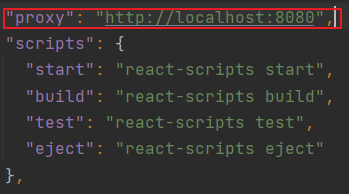
3. 방금 생성한 프로젝트 아래 package.json에서 "scripts"~ 위에 아래 코 입력
"proxy": "http://localhost:8080",


4. build.gradle에 아래 코드 입력
def frontendDir = "$projectDir/src/main/(프로젝트명)"
sourceSets {
main {
resources { srcDirs = ["$projectDir/src/main/resources"]
}
}
}
processResources { dependsOn "copyReactBuildFiles" }
task installReact(type: Exec) {
workingDir "$frontendDir"
inputs.dir "$frontendDir"
group = BasePlugin.BUILD_GROUP
if (System.getProperty('os.name').toLowerCase(Locale.ROOT).contains('windows')) {
commandLine "npm.cmd", "audit", "fix"
commandLine 'npm.cmd', 'install' }
else {
commandLine "npm", "audit", "fix" commandLine 'npm', 'install'
}
}
task buildReact(type: Exec) {
dependsOn "installReact"
workingDir "$frontendDir"
inputs.dir "$frontendDir"
group = BasePlugin.BUILD_GROUP
if (System.getProperty('os.name').toLowerCase(Locale.ROOT).contains('windows')) {
commandLine "npm.cmd", "run-script", "build"
} else {
commandLine "npm", "run-script", "build"
}
}
task copyReactBuildFiles(type: Copy) {
dependsOn "buildReact"
from "$frontendDir/build"
into "$projectDir/src/main/resources/static"
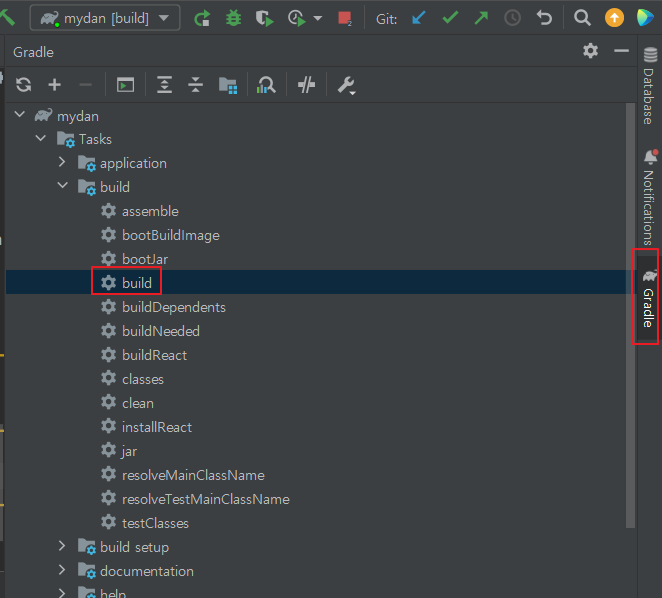
}5. Gradle > Tasks > build > build를 눌러서 실행

재실행 시 localhost:8080에서도 동일한 화면을 볼 수 있다.

'Tools > IntelliJ' 카테고리의 다른 글
| [IntelliJ] IntelliJ 단축키 (Windows 환경) (0) | 2023.08.03 |
|---|---|
| [IntelliJ] Junit @Test 단축키 (0) | 2023.04.02 |
